プロフィール用アイコンを作りました
みなさんこんにちは,ENです。
このたび,プロフィール用アイコンを作りました。
といっても実際に作ったのは私ではなく,AIです。

可愛くできてお気に入りです。
さて,どんな手順で作ったか,共有したいと思います。
使ったのは,perplexity
今回,私は「perplexity」というAIにアイコン作成を依頼しました。
AIといえば,「chatGPT」や「Gemini」などよく聞くかと思います。
perplexityにこのような質問をしました。
「perplexityについて,AI初心者にもわかるように説明してください。」
すると,以下のように回答がありました。
「Perplexityは、AI技術を活用した新しい検索エンジンです。従来の検索エンジンとは異なり、ユーザーの質問に対してAIが意図を理解し、インターネットから収集した情報を基に最適な回答を生成します[1][2]。この回答には引用元が明示されており、信頼性の確認が容易です[3]。Perplexityは、情報検索に特化しており、最新の情報をリアルタイムで取得できる点が特徴です[3]。また、登録不要で無料で利用可能です[2][3]。」※[1][2][3]はperplexityが参考にしたwebページです。
回答の言い回しが少し独特な感じはしますが,大体の内容を掴むには十分な出来ですよね。
perplexityでアイコンを作る方法
私は,3回程度perplexityとやりとりをしてアイコンを作ってもらいました。

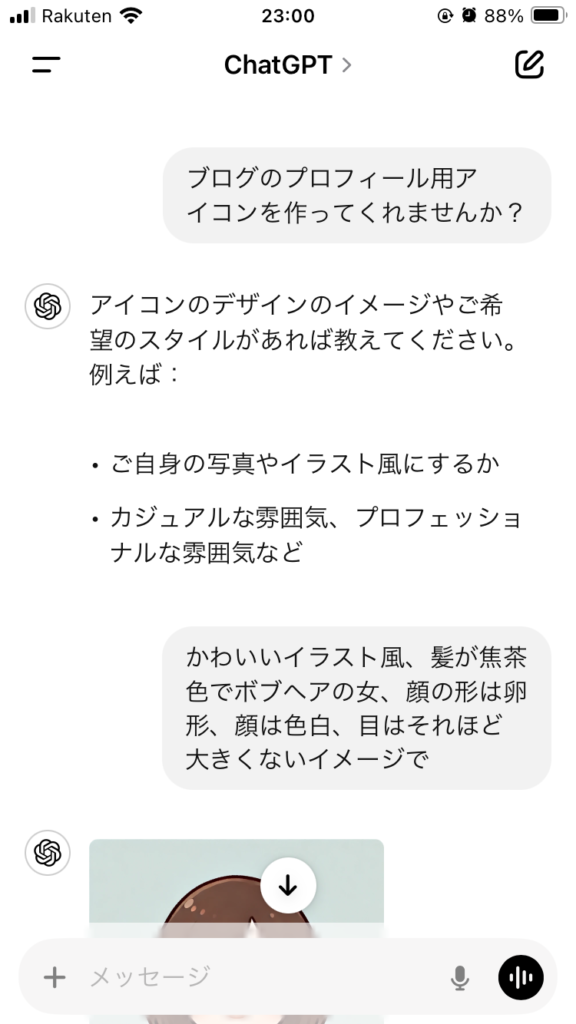
グレーの枠内の文章は私が入力した指示です。初めに何をしてほしいのか端的に入力します。
そうすると,イメージや希望について聞かれます。
それに対して私は,自分の要望をざっくり伝えました。
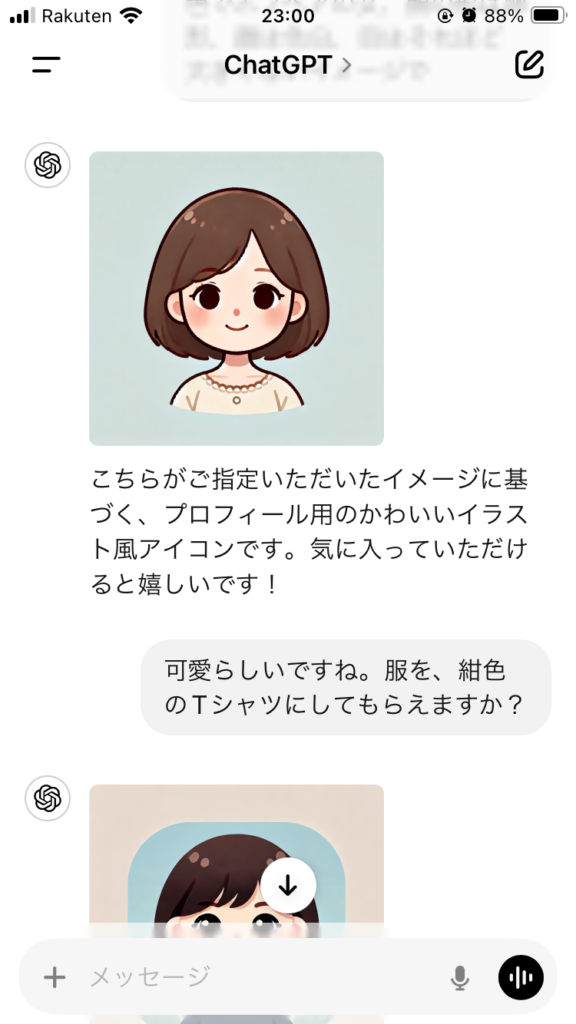
そしてできたのが・・・

私のブログのアイコンとしては十分な仕上がりです。ただ,洋服がなんというか・・・少し気に入らなかったため,下記のように指示を出しました。

すると次に提案されたのが・・・

あれ?なんかだいぶ変わってしまいました?
お顔は最初に提案されたのが気に入っていたため,「最初のアイコンの服装だけ変えることは可能ですか?」と聞いてみたところ・・・

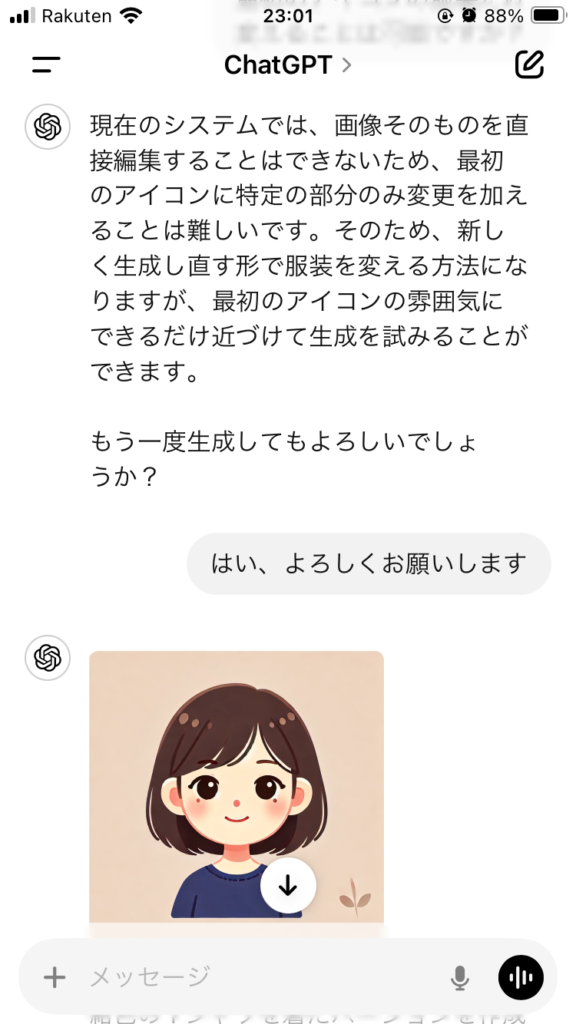
画像を直接編集することはできないとのこと・・・?
できるだけ雰囲気を近づけて再生成してくれたのですが,やはり最初のアイコンが一番気に入ったため,最初のアイコンを採用しました。
AIにアイコンを作ってもらってみて・・・
わりと簡単にアイコンを作ってもらえるなと思いました。ただ,服装だけが気に入らず・・・笑
服装まで指示を出しておけばよかったと少し後悔しました。
ですが,アイコンができるまでわずか2分ほど。
自分で作るとなるとこうはいきません。
そこまでこだわりがなく,自分で作るのもなんだな〜と思う時には,AIを使ってみることをオススメします!


コメント